The post How to Create Cool Effects Using Displacement Maps in Affinity Photo appeared first on Digital Photography School. It was authored by Kevin Landwer-Johan.

Adding natural-looking text to a photo can be challenging. But with displacement maps in Affinity Photo, you can easily produce awesome-looking text blends.
In fact, it takes just a few clicks to merge text with a second photo, so that it looks like the text was there all along.
There are a couple of different ways to achieve this look in Affinity Photo. If you’re used to other image manipulation software, you may be familiar with some of the steps. And if you’re new to Affinity Photo, you may not be aware of the features that make creating cool effects using displacement maps even easier.
So let’s dive right in!

What are displacement maps in Affinity Photo?
Displacement maps in Affinity Photo allow the texture of an image to be mapped onto another layer.
Displacement maps are commonly used to add natural-looking text to an image. You can use them when you want to place a logo or text on a t-shirt or make text look like a natural part of a scene.

How to create a displacement map: Step-by-step instructions
As with pretty much any editing effect, there is more than one way to reach your end goal.
In this article, I will show you a simple, step-by-step method I use to create displacement maps in Affinity Photo.
Specifically, I’ll use Affinity Photo’s Displace filter.
Using the Displace filter is a great way to work with displacement maps. It’s quick, easy, and non-destructive.
This means you have a great deal of control. You can apply your Displace filter and tweak it as much as you like – without permanently altering the underlying photo.
Step 1: Open your mapping image
Select the image you plan to modify. Open it in Affinity Photo.
Step 2: Add text or your logo
Locate the file with your text or logo, then drag and drop it onto the underlying image file.
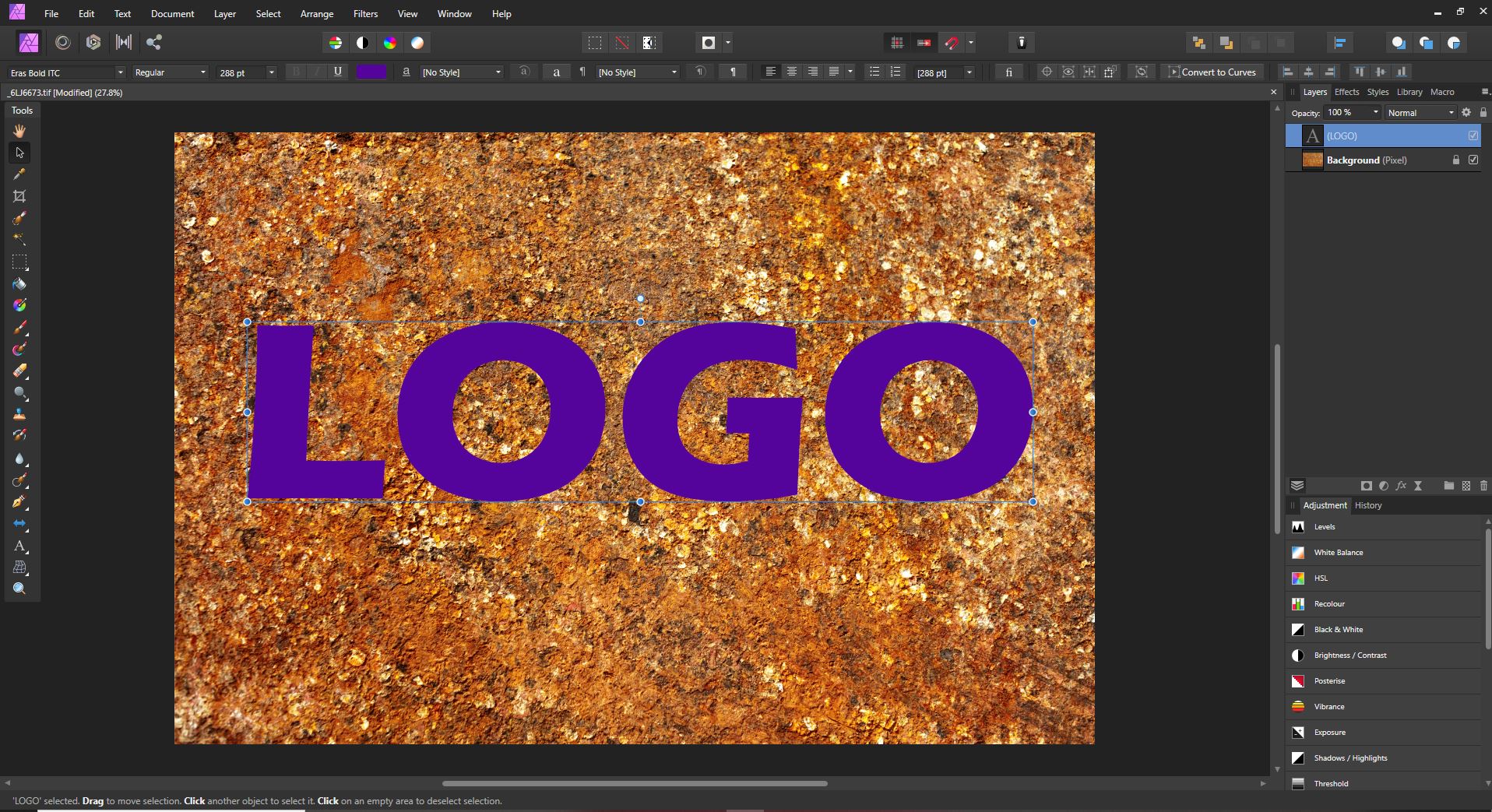
You can use a TIFF or PNG file with transparency. Alternatively, type in the text you want to use, as I’ve done in my example file (below).
Position your image or text where you want it to appear. If you’ve chosen to type your text, pick the font and color you think will best suit your needs.

Step 3: Create a live filter layer
In the top menu, choose Layer.
Then go down to New Live Filter Layer>Distort>Displace Filter.

In the Layers panel, you will now see a live displacement map filter added to your logo or text layer.

Step 4: Choose a displacement map
In the displacement map dialog box, you will have the option of loading a map from a file or loading it from other layers. Sometimes you may have a separate image you want to use as your mapping layer. In this example, I will show you how to use the lower layer to create a displacement map, because this is what will typically provide you with a great result.
Click on the option to Load Map From Layers Beneath. At this point, depending on the resolution of the photo you are working with, you may begin to see the effects of the mapping filter.
(But don’t worry if you can’t yet see this; we’ll work on the effect in the next steps.)
Step 5: Adjust the displacement strength
Use the slider in the Displace filter dialog box to increase or decrease the strength of the filter.
Adjust the filter intensity until your top layer merges naturally with the image below.
Note that this is just the first level of adjustment. In the next steps, you’ll discover how to fine-tune the result, so don’t be concerned if you can’t yet get your image looking exactly how you want.

Step 6: Rasterize the text layer
At this point, if you are working with a text layer or some other non-rasterized layer, you need to rasterize it so the next step will work.
Right-click on the text layer and select Rasterize.
Step 7: Control your blending options
Now it’s time to further adjust how your text or logo blends with the layer beneath it.
Click on the cog icon in the Layers panel. (It’s between the blend mode drop-down and the padlock icon.)
A new dialog box will appear; this lets you control the blending options for your layer. Note the two curves graphs:

You’ll want to use the rightmost curve, labeled Underlying Composition Ranges. But before you start, make sure to uncheck the Linear box below it.
Now click and drag from the top left of this curve. Watch as your text or logo further blends with the layer beneath. Continue to click and drag on the curve until you have a look you’re happy with.
Step 8: Tweak the displacement amount
If you’ve merged an image rather than text, you can now go back and tweak the Displace filter.
(If you merged text, this option won’t be available, because the filter is combined with the text layer when it’s rasterized.)
Step 9: Change the blend mode
For further control, you can select a different blend mode for your text or logo layer.
Scroll through the options in the blend mode drop-down box until you find one that best fits the look you want.
You can also decrease the opacity of the top layer so the underlying texture shows through more.

Using displacement maps in Affinity Photo: Conclusion
The key to success in all photo manipulation is experimentation.
So if you want to create a stunning result, use these steps as guidelines, but don’t be afraid to play around. Push the boundaries!
Using displacement maps in Affinity Photo is fun and non-destructive. This means you can try as many options as you like without permanently affecting your images!
Now over to you:
How do you plan to use displacement maps? Share your thoughts (and images) in the comments below!
The post How to Create Cool Effects Using Displacement Maps in Affinity Photo appeared first on Digital Photography School. It was authored by Kevin Landwer-Johan.
it's from Digital Photography School https://ift.tt/2NwmH1e
via Kevin Landwer-Johan
No comments:
Post a Comment